Aunque cada vez los ordenadores, móviles y tablets son cada vez más potentes, lo cierto es que hoy en día las webs que visitamos cuentan cada vez con más contenido y de mayor calidad. Esto hace que, si visitamos una de estas webs cargadas de contenido multimedia con un equipo con hardware algo más limitado, veamos cómo el tiempo o velocidad de carga se vea reducido con respecto a otras webs de menor peso. En este sentido, las imágenes que contiene una página web son sin duda uno de los mayores responsables de que su carga sea lenta. Si a esto le añadimos que una sola página puede contar con un montón de imágenes de gran calidad, entonces la cosa se puede complicar. Sin embargo, hace unos años comenzó a usarse el formato WebP, una forma más eficiente para las imágenes en Internet.
Quizás en más de una ocasión nos hayamos encontrado con que a la hora de descargar una imagen de una web, al ir a la ruta donde la hemos guardado, nos encontramos con un archivo en formato .WebP. Una imagen que posteriormente, puede que no sepamos con qué herramienta podemos abrir o que directamente se nos asocie con nuestro navegador web y se nos abra directamente con él.
Son muchos los formatos a los que tenemos acceso en la actualidad, cada uno de ellos con diferentes características y particularidades, y es normal que no conozcamos exactamente como podemos trabajar con cada uno de ellos. En este caso en concreto, a continuación, vamos a mostrar qué es exactamente este formato de imagen y qué ventajas nos ofrece con respecto al resto de los formatos más habituales con los que solemos encontrarnos.
Qué es WebP
Webp o «weppy» que es como muchos lo pronuncian, es un formato gráfico en forma de contenedor que surge en el año 2010 de la mano de Google y que soporta tanto la compresión con pérdida como sin ella. Un formato derivado del estándar de vídeo VP8 desarrollado por On2 Technologies y que Google adquirió ese mismo año.
A partir de ese momento, fue el propio Google quien desarrolló aún más este formato añadiendo nuevas características y el que se encargó de que el propio motor de su navegador Chrome, comenzase a soportar este formato de compresión. En definitiva, se trata de un formato de archivo creado por Google para reducir el tamaño de las imágenes y así disminuir el tiempo de carga de estas. Algo que, por otra parte, se ha convertido en una necesidad debido a que hoy en día, la mayor parte del tiempo que navegamos por Internet, lo hacemos desde el móvil. De esta manera se produce un ahorro en el ancho de banda y, por lo tanto, una carga más rápida de las imágenes de aquellas webs que utilizan este formato de imagen.
Al tratarse de un modelo desarrollado por Google, su principal exponente se situaba en Google Chrome el navegador que trabajaba mejor con esta serie de archivos, aunque posteriormente otros como Firefox o Edge también se han terminado adaptándose.

Aproximadamente, las imágenes en este formato de compresión son un 30% más pequeñas que la misma imagen en otros formatos habituales como JPG, JPEG o PNG con la misma calidad de imagen y basados en sus propios métodos de compresión. Mientras que los archivos en formato JPG se basan en un método de compresión con pérdida, los archivos PNG hacen lo mismo, pero sin pérdida, y son los WebP los que admite ambas posibilidades.
En resumidas cuentas, las principales características de compresión de este formato es que la compresión con pérdida se basa en la codificación del fotograma clave de VP8 y que la compresión sin pérdida se basa en diferentes técnicas que transforman los parámetros y los datos de la imagen. En este caso, se utiliza principalmente el algoritmo LZ77, entre otros. No debemos olvidar tampoco que el formato WebP permite incluir metadatos EXIF y XMP, que son los que crean normalmente las cámaras fotográficas de hoy en día y que almacenan muchísima información sobre cada imagen capturada.
Algo a considerar es que WebP es de código abierto, por lo que puede ser utilizado por todo el mundo, consiguiendo la misma imagen original (y de alta calidad).
Presencia en navegadores web
Google Chrome fue el primer navegador web en soportar de forma nativa el formato WebP en 2010, no es de extrañar puesto que fue el propio gigante de Internet el que desarrolló este formato. El segundo navegador web en utilizarlo fue Opera 11.10 que, tras unos años de ausencia, vuelve a utilizarlo intensivamente para comprimir imágenes cuando se activa el modo turbo de navegación.
Posteriormente fue adoptado gradualmente por la mayoría de navegadores web, como Microsoft Edge, Mozilla Firefox, Baidu, Opera Mobile y Opera Mini y Android Browser. Finalmente, el navegador de Apple, Safari, fue el último en adoptar la compatibilidad con este formato dentro de la guerra de plataformas entre los gigantes de Internet. Actualmente, es frecuente que nos encontremos con imágenes que guardan este tipo de formatos. Si bien es cierto que algunos otros pueden ser más comunes, la realidad es que como hemos visto, gracias a la posibilidad de reducir el peso de las fotografías sin que por ello tengmaos que renunciar a la calidad de la misma, es muy habitual que nos encontremos con páginas web que trabajan con ellos.
WebP animado
Esta es otra de las características más importantes del formato lanzado por Google. No solo pretende ser el estándar que sustituya al formato JPG para imágenes comprimidas sino que le ha declarado la guerra al formato GIF para imágenes animadas. Es la alternativa perfecta a formatos como GIF o APNG. Combina la ventaja de la alta compresión explicada más arriba con otras características destacables como la profundidad de color de 24 Bits y el canal alfa de 8 Bits.
Las propiedades de este formato animado siguen siendo las mismas que con la forma estática. La compresión se puede realizar con pérdida o sin ella a diferencia de las extensiones mencionadas, y también se pueden incluir metadatos en los archivos. En este tipo de formatos animados, la compresión sin pérdida podría suponer una reducción del 19% del tamaño de archivo en comparación con sus rivales, si la compresión es con pérdida, la reducción aumentaría hasta el 64%. El WebP animado utiliza también la técnica de codificación del fotograma clave ya mencionada arriba, lo que supone también en estos casos un uso más intensivo de los recursos del procesador para decodificar este tipo de imágenes.
Por otro lado tampoco vamos a poder compartir este tipo de imágenes animadas (al menos de momento), directamente por ejemplo por WhatsApp, como hacemos con los GIF animados. La limitación de uso y de programas y navegadores capaces de reproducir el contenido animado del formato WebP es lo único que frena de momento su avance. Veremos si en futuro esto cambio, pero a día de hoy es un gran impedimento para desbancar a los GIF animados, tan instaurados en prácticamente todas las redes sociales y servicios de mensajería, donde cuentan con su propio buscador de imágenes.
Cómo funciona la compresión sin pérdida de WebP
Con todo, es la gran flexibilidad la que hace que el formato sea adecuado para fotografías e imágenes y gráficos pequeños. Para la compresión sin pérdida de WebP, lo primero que hay que destacar es el proceso de transformación de la imagen, para el cual, puede ser utilizadas diferentes técnicas:
- Transformaciones basadas en predicciones espaciales: WebP utiliza diferentes modos de predicción que aprovechan el simple hecho de que los píxeles más cercanos suelen estar correlacionados. Para ello, se predice el valor real de los píxeles a partir de los píxeles que ya han sido codificados y únicamente se codifica el valor residual.
- Transformación de colores: El único fin es la descorrelación de los valores RGB de cada píxel. Para ello, la imagen es dividida en bloques antes de que el rojo se transforme a partir del verde y el azul a partir del verde y el rojo, siendo el único que mantiene su valor el color verde.
- Transformación por sustracción del color verde: Es una opción adicional para transformar el color donde el verde sale de los valores rojo y azul de cada pixel.
- Transformación por color indexado: El formato WebP también ofrece la posibilidad de hacer una transformación de este tipo mediante un proceso en el que se determina el número de valores RGBA inequívocos. Si el resultado es demasiado bajo, se crea una disposición con estos colores que se utiliza para reemplazar los valores de los píxeles por el índice correspondiente.
- Codificación del color por memoria caché: La compresión sin pérdida de este formato puede utilizar los fragmentos de la imagen ya vistos para reconstruir nuevos píxeles. Ahora bien, si no obtiene ningún resultado apropiado, se echará mano de la memoria local caché de color con los últimos 32 colores utilizados como punto de creación.
Gracias a que soporta animaciones, WebP supone una alternativa interesante a GIF o APNG. En este sentido, tiene algunos puntos fuertes como la profundidad de color de 24 bits y el canal alfa de 8 bits, pero también una gran capacidad de compresión.
Ventajas e inconveniente de WebP frente a JPEG
El formato JPG o JPEG lleva siendo el más utilizado en Internet desde hace décadas, sin embargo, WebP ha demostrado sin mucho más eficiente gracias a una de las principales ventajas sobre JPG, ya que ofrece un método de compresión con pérdida y otro sin pérdida. No obstante, esta forma ofrece otras ventajas como:
- Ahorro de espacio: Como ya hemos comentado, el formato de compresión de WebP hace que las imágenes ocupen mucho menos espacio en nuestro disco o servidor con la misma calidad de una imagen en formato JPG o PNG.
- Tiempo de compresión reducido: No solo es importante que ocupen poco espacio, sino que también es determinante que la carga en el navegador sea rápida. En este sentido el formato creado por Google supera también con creces los tiempos de descodificación y carga de otros formatos de imagen.
- Soporte de transparencia: Además, es un formato que soporta la transparencia de imágenes.
- Soporte de animaciones: Y por si fuera poco también soporta animación, lo que le convierte también en un gran rival del formato GIF.
- Gratuito y de código abierto.
Pero como todo no podía ser perfecto, también debemos tener en cuenta ciertos detalles de este formato. Uno de ellos es su resolución máxima en píxeles, 16.383×16.383. Aunque es muy grande, lo cierto es que resulta mucho menor que la resolución máxima ofrecida por JPEG, ya que alcanza los 65.535×65.535 píxeles, aunque es cierto que nunca vamos a usar imágenes a ninguno de estos tamaños en una web.
Sin embargo, este no es el único problema que nos encontramos. De hecho, existe otro motivo que impide que su crecimiento se haya consolidado como lo han hecho otros tipos de formatos. Este es, principalmente, la limitación que ofrece el formato WebP con respecto a algunos navegadores, ya que no es posible abrir este formato de archivos con la mayoría de las aplicaciones para la visualización de imágenes. Por tanto, siempre tenemos que recurrir a otras aplicaciones cuando queremos trabajar con ellos.
Cómo abrir WebP
Para abrir este tipo de archivos, no obstante, debemos saber que hay que contar con un software adecuado, como el propio de Chrome, para abrirlos. En caso contrario, y de no contar con un software que permita su utilización, es posible que recibamos mensajes de Windows que señalan el error, por ejemplo «¿Cómo quieres abrir este archivo?» o «Windows no puede abrir este archivo» y otras alertas similares de Mac/iPhone/Android.
Es entonces que podemos utilizar navegadores web que integren de forma nativa el formato, con herramientas nativas o programas externos según las necesidades y el propósito.
Con navegadores web
Si somos de los que usamos el navegador web de Google, es posible que al descargar una imagen en formato WebP, si tenemos Chrome como navegador predeterminado en nuestro equipo, lo más seguro es que se nos asocie el propio navegador como aplicación predeterminada para abrir la imagen.
Si no es así, podemos abrir una imagen en este formato con el simple hecho de arrastrarla sobre una ventana de Chrome. Otros navegadores basados en Chromium también nos ofrecen este soporte, aunque puede que ciertas versiones más antiguas todavía no lo soporten. Algo que también nos puede ocurrir con otros navegadores webs, por lo tanto, podremos echar mano de nuestro navegador para abrir una imagen en este formato en función del navegador y su versión.
Opera (también en sus versiones Mobile y Mini) es otro de los navegadores web que integran la compatibilidad con el formato de imagen WebP, por lo que serán dos alternativas para programas predeterminados a la hora de abrir uno de estos archivos, bastará con hacer doble clic en el archivo para abrirlo con ese navegador. En el ecosistema Apple podremos abrir estos archivos haciendo doble clic sobre ellos y la herramienta Vista Previa se encargará de visualizarlo, aunque Safari también es compatible a partir de su versión 14 y posteriores tanto en la versión móvil como en la de escritorio. Pero cada vez son más los navegadores web compatibles, como Android Browser, UC Browser, Samsung Internet y QQ Browser.
Pero si lo que queremos es abrir una imagen en este formato con alguna herramienta de visualización o edición de imágenes, entonces tendremos que buscar una que soporte este formato.
En Photoshop
Si eres de los que usas Photoshop, seguro que ya te has dado cuenta de que si intentamos abrir un archivo WebP, la herramienta de Adobe nos mostrará un mensaje indicando que no es posible debido a que no es el tipo de documento correcto. Para solventar este inconveniente tenemos varias formas de hacerlo. La más directa de todas es mediante los comandos copiar y pegar, llevándonos directamente la imágen desde Google hasta Photoshop.
Para ello, lo único que tenemos que hacer es buscar en Google la imagen que queramos abrir en Photoshop, una vez localizada hacemos clic derecho sobre ella y elegimos copiar. Con la imagen en el portapapeles y Photoshop abierto elegimos o bien Edición > Pegar, o bien con la combinación de teclas Ctrl + V, y ya tendremos nuestra imagen en Photoshop para poder editarla como queramos y guardarla en el formato que necesitemos. Y todo esto sin tener que pasar por programas que hagan de puente entre el formato WebP y Photoshop, ni tener que instalar nada.
Por otro lado, también hay una manera para poder abrir archivos de este formato con la herramienta de Adobe, que es instalando un plugin que nos ofrece este soporte. Estos son los pasos que debemos seguir:
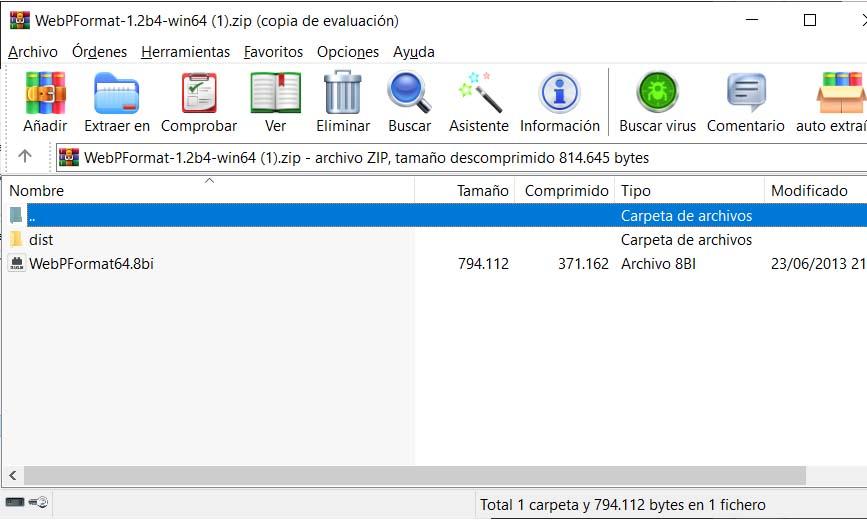
- Descargamos el plugin desde la web oficial del software. (Debemos elegir entre la versión de 32 y 64 bits).
- Descomprimimos el archivo descargado en nuestro disco.

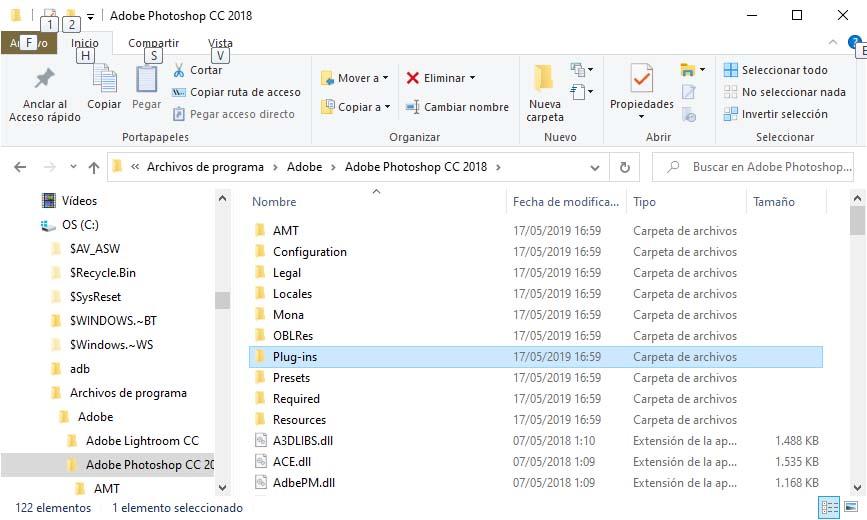
- Abrimos un explorador de archivos y nos vamos a la ruta donde tenemos instalado Photoshop.
- Dentro de la carpeta plug-ins, copiamos el archivo WebPFormat64.8bi que encontramos entre los que hemos descomprimido.

- Volvemos a abrir Photoshop y probamos a abrir un archivo WebP.
- Si todo ha ido bien, veremos que ya es posible abrir este tipo de archivos con Photoshop.
Con Windows Photo Viewer
Una forma para ver archivos WebP es utilizando el visor de fotos clásico de Windows en Windows 10, el cual es compatible con WebP. Esto significa que puedes abrir fotos WebP a través de esta herramienta y sin tener que instalar códecs o complementos.

- Sólo vas a tener que hacer clic con el botón derecho en el archivo de imagen WebP y hacer clic en Abrir con.
- Luego selecciona Windows Photo Viewer para abrir la imagen WebP con Windows Photo Viewer.
- Es probable que Windows Photo Viewer se encuentre desactivado de forma predeterminada, por lo que si no se encuentra activado, tendrás que habilitarlo.
ImageGlass
ImageGlass es una herramienta sumamente útil a la hora de visualizar imágenes de todo tipo. De hecho, se suele considerar uno de los mejores visores de imágenes gratuitos que se encuentran disponible para Windows 10. En este caso, esta herramienta admite más de 70 formatos de imagen, incluido WebP, el cual es el que buscamos.
Sin embargo, debes tener en cuenta que este visor de imágenes sólo admite el formato WebP no animado, no admite más tipos a la hora de visualizar más archivos. En contraposición a esta desventaja, debes saber que la interfaz de usuario es bastante limpia e intuitiva, por lo que no tendrás ningún problema a la hora de llevar a cabo las funciones que quieres.

Abrir en IrFanView
También podemos echar mano de una herramienta con IrFanView. Un software gratuito disponible para Windows con soporte para la visualización de imágenes en este formato y que podemos descargar directamente desde este enlace a la web oficial de la herramienta.
Nada más descargarla, hacemos doble clic sobre el archivo .exe que se nos ha guardado en el disco y automáticamente se nos mostrará el asistente de instalación. En un par de clics, tendremos la herramienta completamente y disponible para su utilización en nuestro equipo. Ahora bien, para poder abrir archivos WebP desde ella, tendremos que contar con el correspondiente plugin.
Por lo tanto, lo siguiente que tenemos que hacer es:
- Vamos a la web oficial de IrFanView.
- Descargamos el instalador de plugins para la versión de nuestro Windows.
- Ejecutamos el archivo .exe descargado.
- Abrimos IrFanView en nuestro escritorio.
- Probamos a abrir un archivo WebP.
- Si la instalación de la herramienta y los plugins ha ido correctamente, ya podremos abrir cualquier imagen en este formato.
Aunque se trata de un visor de imágenes que soporta este tipo de formatos, también cuenta con algunas herramientas muy básicas de edición. Por lo tanto, podemos realizar ciertos recortes sobre una imagen si fuera necesario desde el propio visor de imágenes IrFanView.

Con Nomacs
Aunque Windows ya nos ofrece un buen programa para poder ver nuestras fotografías, no debemos de perder de vista una aplicación como Nomacs. Este programa de código abierto es totalmente gratuito, y tenemos la posibilidad tanto de instalalo en nuestro ordenador o incluso usarlo sin instalación gracias a su versión portable. Es uno de los visores de imágenes más completos que tenemos disponibles en el sistema operativo de Microsoft, y cuenta con la gran ventaja de que es capaz de abrir todos los archivos en formato WebP sin necesidad de actualizarlo o instalarlo un plugin externo.
Si lo que necesias no es abrirlo, sino transformarlo en otro formato diferente también podrás hacerlo muy fácilmente con Nomacs. Lo único que tendremos que hacer para ello, es abrir el archivo WebP desde la aplicación abierta. Una vez abierto nos iremos arriba a la izquierda y pulsaremos en Archivos, y una vez que el desplegable ya haya aparecido tendremos que seleccionar Guardar Como (o Save As). Esto nos permitirá seleccionar el lugar donde queremos que vaya la nueva imagen, además de por supuesto seleccionar el formato de esta. Tenemos varias opciones según nuestras necesidades, por lo que tendrás que tener en cuenta el uso que le vayas a dar. Una vez seleccionemos el formato, el nombre y el lugar de destino nos aparecerá una ventana en la que podremos seleccionar con la calidad que queramos que se produzca el cambio de formato, señalándonos además cuanto ocupará la nueva imagen.

Convertir WebP a JPG, PNG, GIF u otros formatos
WebP cada vez es soportado por más aplicaciones y programas, pero el soporte y la compatibilidad con el formato JPG, sin lugar a dudas, están más extendidos. Por lo tanto, sí, nos interesa por este motivo saber cómo convertir una imagen en formato WebP a formato JPG. Tenemos muchas opciones, y las más cómodas son a través de servicios online que son gratis y además no nos harán descargar ni instalar ninguna aplicación ni programa.

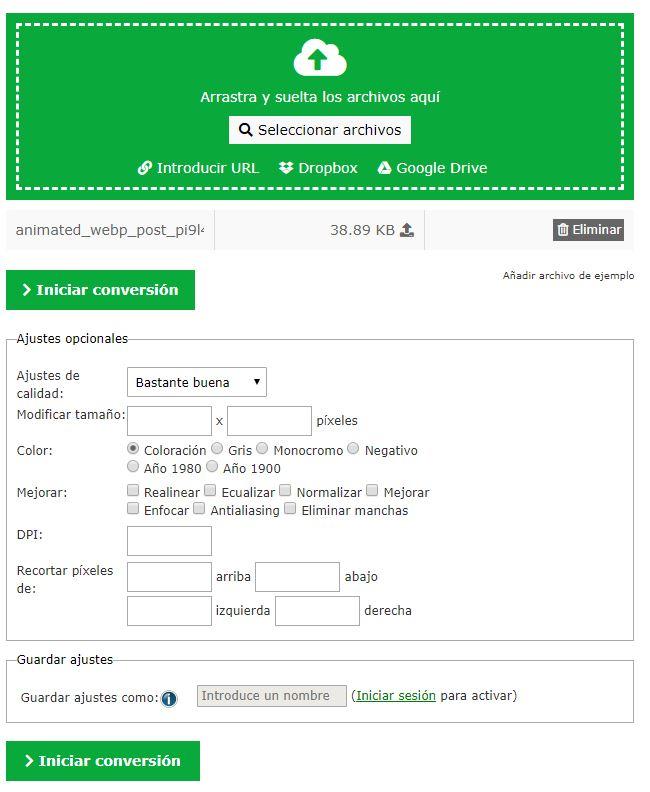
Abriendo Online-Convert encontraremos un cuadro de color verde donde nos da la opción de seleccionar el archivo en formato WebP que queremos convertir a JPG desde nuestro ordenador, usando el explorador de archivos del sistema, o también seleccionar la imagen desde una dirección URL y servicios de almacenamiento en la nube como Dropbox o Google Drive. Sin importar el lugar desde el cual ‘subamos’ nuestra imagen en formato WebP, una vez que hayamos completado este paso el cuadro en cuestión se expandirá.
Al expandirse veremos la lista con una o más imágenes, todas las que hayamos seleccionado. Y justo debajo, los ajustes de conversión que nos permiten escoger el nivel de calidad –que afectará también al peso de la imagen en formato JPG-, el tamaño de la imagen resultante y el color. Tanto el color como el tamaño, si no los tocamos, se quedarán con iguales características que en la imagen original que hayamos subido anteriormente al servicio de conversión. Exactamente lo mismo ocurre con los apartados de DPI y recortar píxeles. Pero, además, podemos alterar también la imagen con retoques rápidos como ‘realineación’, ‘eliminación de manchas’, ‘mejora del enfoque’ y otras opciones.

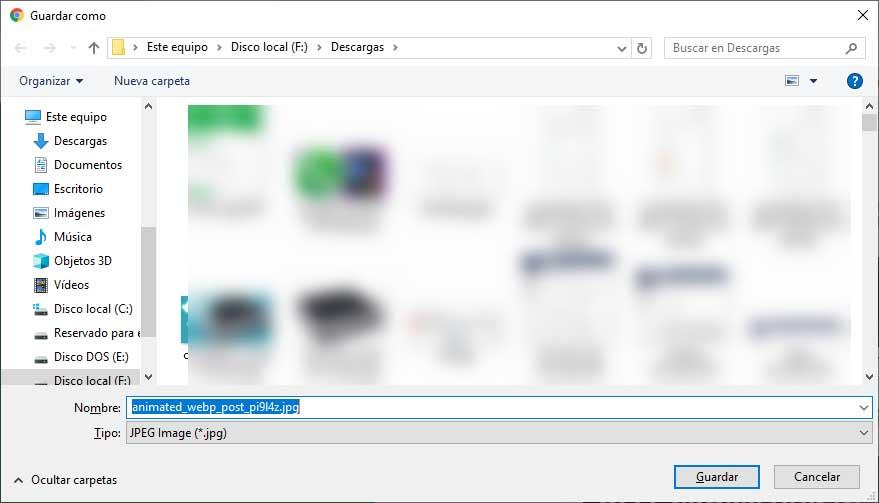
Cuando hayamos terminado con la configuración deseada, sencillamente tendremos que pulsar sobre Iniciar conversión para que arranque el proceso de cambio de formato de WebP a JPG. Ahora, se abrirá el explorador de archivos del sistema para que podamos seleccionar dónde guardar las imágenes que hayamos convertido del formato WebP a JPG, y también para que podamos modificar el nombre con que se almacenarán. Y listo.
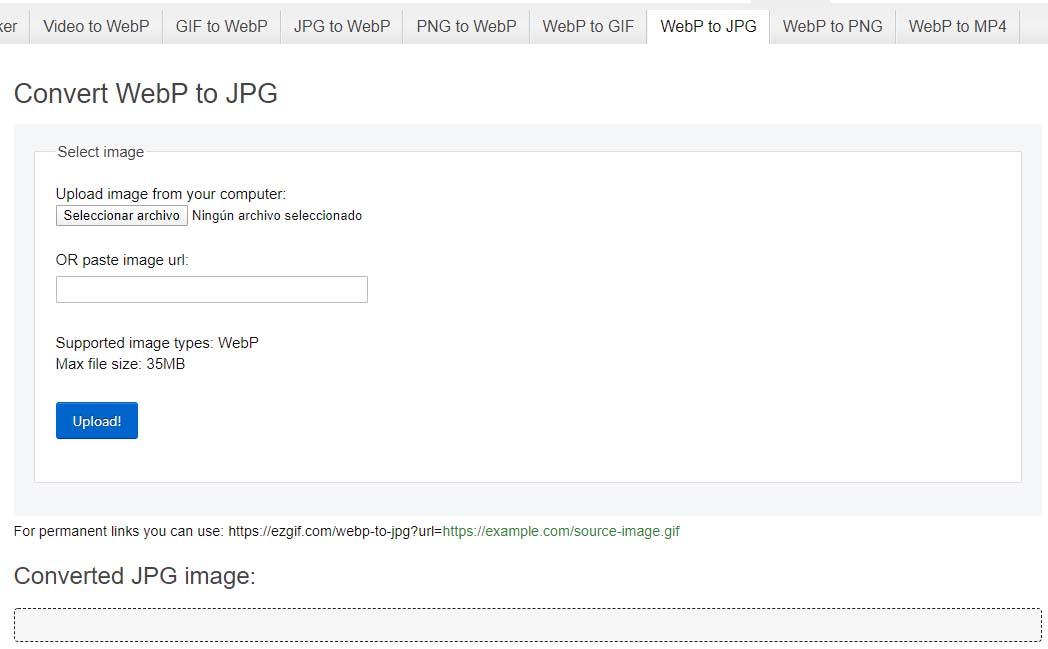
Otra alternativa entre los más populares y utilizados es ezgif.com, una web donde podemos convertir un archivo WebP a GIF, PNG, JPG o MP4 y viceversa en tan solo un par de clics y de forma totalmente gratuita.

Lo único que tenemos que hacer es visitar el sitio ezgif, seleccionar el tipo de conversión que queremos realizar, por ejemplo, WebP to JPG y a continuación, subimos el archivo o indicamos la url donde esté y pulsamos sobre el botón Upload. En unos instantes se nos cargará la imagen, sobre la que podremos realizar ciertas opciones de edición como recortar, redimensionar, rotar, optimizar, añadir texto o añadir ciertos efectos, entre otras.
Con todo listo, lo único que nos queda es pulsar sobre el botón Convert to JPG o el formato de salida que hayamos elegido y a continuación, ya podremos proceder con la descarga del resultado. Ahora, con la imagen en formato JPG, podremos abrirla en cualquier otro visor de imágenes o herramienta de edición de fotografías no compatible con este formato sin ningún problema.
También podemos usar aplicaciones para este menester como XnView. No solamente podremos convertir el formato WebP en otros más comunes como JPG, PNG, TIFF, GIF o PCX, entre otros, sino que también es un potente visualizador que nos permitirá ver todas fotos de este formato, además de muchos otros. Pero siguiendo con el tema de convertir este formato a otros, con XnView tan solo tendremos que realizar unos sencillos pasos:
- Vamos a ir a Fichero y después pulsamos en Abrir para así cargar el archivo WebP que queramos.
- Posteriormente podemos editarlo si lo necesitamos gracias a este programa.
- Una vez terminemos volvemos a pulsar en Fichero y seleccionamos Exportar.
- A continuación, veremos una pantalla donde tenemos que elegir el formato al que vamos a convertir, la calidad del archivo y el modo de color, además de alguna que otra cosa más.
- Una vez tengamos todo completado y claro es el momento de que pulsamos en Guardar y seleccionemos en que carpeta queremos ubicar el nuevo archivo resultante de la conversión.
Como habéis podido ver es muy fácil convertir un WebP a un formato más normal, más de los que vemos todos los días con esta aplicación que se puede descargar desde su web oficial sin el más mínimo problema.
Además, también podemos hacer uso de la herramienta de Convertio, a la que podemos acceder desde este enlace. Al igual que ocurría en los casos anteriores, utilizar la plataforma resulta especialmente sencillo. Lo único que tenemos que hacer es seleccionar los archivos y subirlos a la plataforma. Como mácimo, podemos subir archivos de 100 MB. No obstante, si nos registramos, vamos a poder ampliar este límite.
Una vez se proceda a la la subida de las imagenes, vamos a poder descargar la misma en el formato correspondiente. Todo el proceso es muy rápido y, además, nos ofrece la opción de escoger entre más de 200 formatos compatibles. Un sinfín de opciones para poder escoger el mejor formato en función de nuestras necesidades.
Convertir un archivo WebP a JPG con Paint
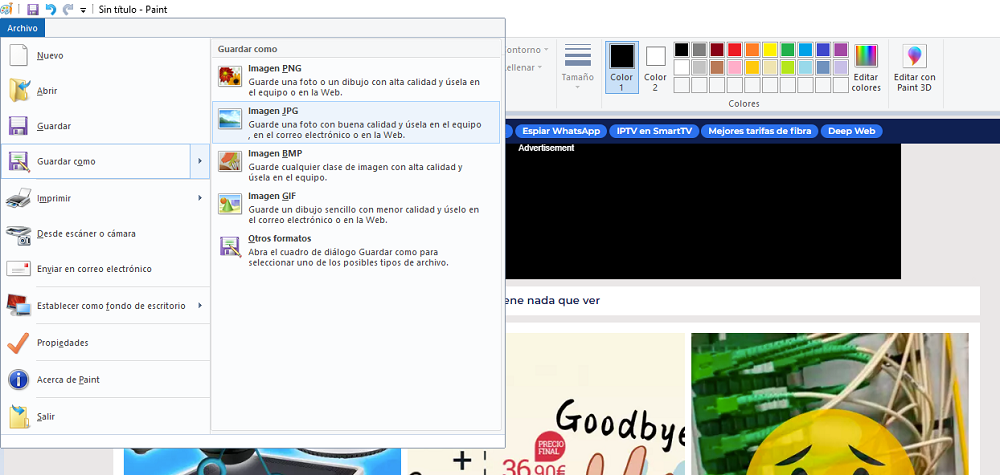
Microsoft Paint es esa herramienta indispensable que muchos tal vez menosprecien por su simpleza, o que sólo relacionan con el programa «para dibujar». Pero lo cierto es que cumple con muchas otras opciones de apoyo súper importantes, por ejemplo para poner capturas de pantalla, para redimensionar imágenes de una forma rápida, en definitiva, para hacer de puente entre lo que copiamos de internet y finalmente pegamos en nuestro documento. Pero es que además también va a hacer las veces de conversor de archivos de imagen, que es a lo que vamos. El proceso para convertir un archivo WebP a JPG, PNG, BMP, GIF u otros formatos es el siguiente:
- Tan fácil como abrir la imagen en Paint, ya sea con el botón derecho sobre el archivo en cuestión, y seleccionando “Abrir con”, donde elegiremos Paint.
- O desde Paint, con este ya abierto, nos vamos a Archivo y Abrir (Ctrl + A), y buscamos la imagen sobre la que aremos clic.
- Una vez abierta esta imagen, elegimos la opción de Guardar Como y el formato que queramos.
No hay una forma más sencilla de convertir una imagen WebP a otro formato. Pero si por algún casual nos falla el proceso, podemos probar con herramientas externas o de terceros.