El formato de imagen WebP de Google es un formato bastante interesante, ya que permite mostrar las mismas imágenes que en formato JPG o PNG, pero con un tamaño mucho menor. Eso es gracias al formato de compresión sin pérdida de WebP y que muchos dicen que podría terminar sustituyendo a los famosos JPEG y PNG. De cualquier forma, los archivos WebP tienen aún algunos problemas de compatibilidad, ya que algunas de las herramientas de edición de imágenes aún no permiten abrir este tipo de archivos. Sabemos cómo pegar un PNG en Photoshop sin fallos, pero ahora vamos a mostrar cómo abrir archivos WebP en Photoshop.
Si eres de los que usas Photoshop a diario, entonces es probable que te hayas encontrado con la necesidad de tener que abrir un archivo WebP y has visto como la herramienta de Adobe no es compatible con este tipo de archivos de Google. Sin embargo, hay una manera de hacer que Photoshop nos abra estos archivos.
Qué es y ventajas del formato Webp
WebP consiste en un formato gráfico en forma de contenedor que sustenta la compresión con pérdida o sin ella y que ha desarrollado Google usando la tecnología tras la compra de On2 Technologies. Este destaca por su pequeño tamaño, entre otras ventajas que comentamos a continuación. Sin embargo, una de sus pegas es que si intentas trabajar con Photoshop es una extensión que el programa no permite y te mostrará un error si lo intentas. Este error dirá que no se ha podido cumplir porque no es el tipo de documento correcto. Sin embargo, puede que tengas una imagen en este formato y quieras editarla con Photoshop, por eso te comentamos las ventajas de usarlo y qué hacer para abrirlo en el programa de Adobe.
Este formato tiene algunas ventajas con respecto al resto que nos parece interesante que conozcáis:
- Tiene un tamaño considerablemente menor al de muchos otros formatos de fotografía. Por ejemplo, en general suele pesar en torno a un 35% menos que una imagen igual en formato JPG y un 50% menos que si esa misma instantánea está en PNG.
- Permite la compresión si perder calidad.
- También permite transparencias.
- Es un formato orientado tanto a fotografía como a gráficos, por lo que es muy versátil.
- Al haber sido creado bajo licencia BSD por Google en el año 201, este es un formato que será siempre libre de derechos, algo que es una excelente noticia.
Pasos a seguir para conseguir abrir un archivo WebP en Photoshop
Te vamos a comentar las principales formas en las que puedes abrir este tipo de archivos en el famoso programa de edición de imágenes, aunque ambas son recurriendo a un plugin. Te comentamos cómo hacerlo paso a paso con cada uno de ellos, así como posteriormente planteamos otras alternativas a tener en cuenta.
Con WebPFormat
Para abrir un archivo WebP en Photoshop vamos a tener que echar mano de un plugin de Photoshop que añade esta compatibilidad a la herramienta de Adobe. El software en cuestión se llama WebPFormat y lo podemos conseguir desde este mismo enlace. Ahí encontraremos los enlaces para la versión de 32 y 64 bits, por lo que antes de descargarlos debemos asegurarnos de que nos hacemos con la versión que vaya acorde a nuestro sistema. Esta misma página web nos ofrece también la posibilidad de añadir compatibilidad con archivos, ICO, EIZ, SGI, PBM, PGM, PPM, WBMP/WBM, PNM, DITABIS/DIBIS, 8XI (TI-83 Plus) y TIFFlib. Para cada uno de ellos bastará con repetir el proceso que os explicamos a continuación para añadir compatibilidad para WebP.

Una vez descargado de la web anterior, lo siguiente que tenemos que hacer es descomprimir el archivo que se nos guarda en nuestro disco duro. Dentro del archivo comprimido encontraremos un archivo con el nombre WebPFormat64.8bi, que es que corresponde con el propio plugin. Por lo tanto, ahora solo queda instalarlo para poder abrir un archivo WebP en Photoshop.

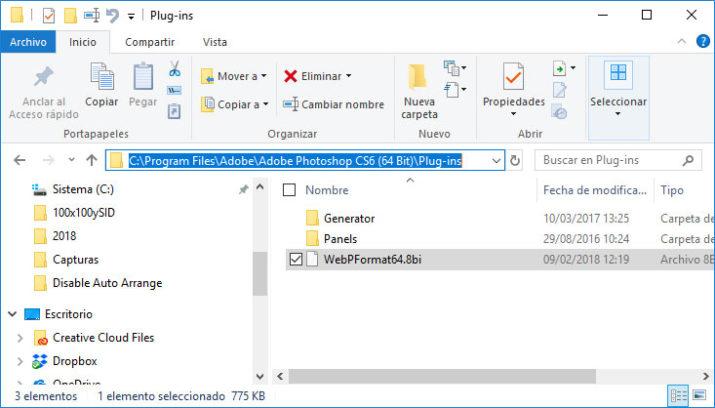
El proceso de instalación del plugin es el habitual en Photoshop, lo primero que tenemos que hacer es abrir una ventana del explorador de archivos de Windows e ir a la ruta donde tenemos instalado Photoshop. La ruta normalmente suele ser dentro de la unidad C:Archivos de programa o C:Archivos de programa (x86). A continuación, debemos ir a la carpeta Adobe y posteriormente al directorio donde esté nuestra versión de Photoshop. Por último, entramos en la carpeta plug-ins y es ahí donde tenemos que copiar el archivo con extensión .8bi que acabamos de descargar dentro del archivo comprimido.
La ruta para la versión 2020 es la siguiente: C:Program FilesAdobeAdobe Photoshop 2020Plug-ins
Por último, ya podemos abrir Photoshop y comprobar que al arrastrar o abrir un archivo Webp ya no obtenemos ningún error y lo podemos abrir. A pesar de que de esta forma podemos abrir un archivo WebP en Photoshop, debemos saber que nos podemos encontrar con que la compatibilidad esté limitada, aunque de forma general hemos comprobado que el plugin funciona de una manera más que correcta con la inmensa mayoría de imágenes de Internet.
Otra alternativa con WebPShop
Además del plugin anterior, también tenemos disponible WebPShop. Básicamente, estamos ante un plugin que tenemos que instalar de la misma forma y que se ofrece en versiones para Windows y macOS.
De nuevo, descargaremos el fichero WebPShop.8bi y lo copiaremos en la ruta C:Program FilesAdobeAdobe Photoshop 2020Plug-ins o correspondiente en el caso de Windows. Si tenemos macOS, descargaremos WebPShop.plugin y lo copiaremos en Applications/Adobe Photoshop/Plug-ins.
En ambos casos, deberemos tener Adobe Photoshop cerrado o bien reiniciarlo para que el plugin se cargue sin problemas. A partir de ahí, podemos abrir ficheros WebP, pero también guardar nuestras creaciones con esta forma de Google que no termina de imponerse.
Convierte WebP a JPG y PNG
Finalmente, tenemos una tercera alternativa para los que no quieran instalar plugins de terceros en Photoshop (o no puedan hacerlo) o directamente no quieran trabajar con este novedoso formato. Todos estos usuarios pueden recurrir a las decenas de conversores que tenemos en Internet, herramientas online capaces de pasar las imágenes WebP a JPG o PNG en cuestión de segundos. Tenemos que fijarnos que sea una web de confianza y no nos infecte el ordenador.

Aplicaciones
Además, tenemos diversas aplicaciones capaces de realizar este proceso de forma nativa como el propio Paint que tenemos integrado en Windows 10, Gimp, XnView o XnConvert. Estas alternativas son más seguras y cuidadosas con la privacidad que las webs anteriores, ya que realizan todo el proceso en el propio ordenador.
XnCovert es un programa gratuito y totalmente libre de cualquier tipo de cobro que permite realizar un buen número de tareas como la edición de metadatos, recortar, redimensionar, ajustar el brillo, el contraste, la saturación, el desenfoque y muchas cosas más, ya que llega a 80 acciones diferentes. Es compatible con compatibilidad para Windows, Linux y macOS, además de app para el sistema operativo Android. por supuesto es capaz de convertir un archivo WebP a cualquier otro tipo de archivo de los muchos que maneja como JPEG, TIFF, PNG, GIF, PSD, JPEG2000, OpenEXR, RAW de cámara, HEIC, PDF, DNG o CR2. A todo esto, debemos sumar una interfaz realmente intuitiva, algo primordial bajo nuestro punto de vista pata una herramienta de este tipo.
Utilizando Microsoft Paint
Microsoft Paint es esa herramienta que nos va a sacar de más de una apuro en lo relativo a la edición de imágenes, y no debemos considerar este programa únicamente como una aplicación para dibujar. Una vez tengamos nuestra imagen WebP descargada, no tenemos más que abrirla con Paint, seleccionando el archivo con el botón derecho, haciendo clic en “Abrir con” y eligiendo Paint, también con Paint abierto desde Archivo > Abrir, o bien con el atajo de teclas Ctrl + A. Con la imagen ya abierta, nos vamos a guardar como, y la guardamos en un formato compatible con Photoshop, como PNG, JPEG, BMP, o incluso GIF.
También vamos a poder usar Paint como una herramienta de paso. Como sabéis, no vamos a poder copiar y pegar directamente una imagen WebP de internet a Photoshop, pero teniendo Photoshop abierto con un proyecto empezado, aunque sea un lienzo en blanco, lo que si vamos a poder hacer es pegar esta imagen WebP en Paint, y desde aquí pegar en Photoshop, bien con las combinaciones de teclas clásicas Ctrl + C y Ctrl + V, o bien nos vamos al menú Inicio > Copiar (en Paint), y Edición > Pegar (en Photoshop). Previamente, todavía en Paint, podemos seleccionar la imagen completa con Ctrl + E, o seleccionar la parte de la imagen que queramos llevarnos a Photoshop. Tan fácil como eso.
Online
También tenemos la posibilidad de convertir cualquier archivo Webp a JPG o PNG si utilizamos herramientas online, como puede ser EZGIF. Hay muchas más, aunque asegúrate de que estas son de confianza. Es una herramienta que funciona en nuestro navegador con la que vamos a lograr nuestro propósito de manera muy fácil y rápida:
- Una vez estemos dentro de la web tenemos que subir el archivo WebP que queremos transformar.
- A continuación, nos va a permitir configurar los ajustes de la conversión, tales como la calidad el tamaño, el color y unos cuanto más. Si dejamos la configuración como viene normalmente conseguiremos un término medio entre calidad y tamaño en la foto resultante.
- Nos va a permitir editar ligeramente la imagen aumentando la nitidez, haciendo recortes, girándola silo estimamos necesario y alguna que otra opción más.
- Cuando tengamos la configuración que más nos guste y la imagen sea la que nosotros queremos, es el momento en el que debemos realizar la conversión y guardar el nuevo archivo dentro del almacenamiento interno de nuestro ordenador, para disfrutar de nuestra nueva imagen en otro tipo de formato.

Lo más básico
Puede que no lo hayas probado todavía, pero lo primero que tendríamos que haber hecho es intentar lo más básico, que es hacer clic derecho sobre la imagen en formato webp que encontramos en Google, seleccionar copiar, e irnos a PhotoShop para tratar de pegarla directamente. Si no tienes PhotoShop abierto hazlo, y crea un lienzo nuevo a través del menú Archivo > Nuevo que encuentras en la parte superior izquierda. Por defecto el tamaño del lienzo será el mismo que el del elemento que tengas copiado en tu portapapeles, aunque puedes seleccionar el que quieras, personalizado o elegir entre algunos de los que vienen predefinidos el programa. Una vez creado el lienzo en blanco sólo tienes que pegar la imagen con Ctrl + V, o a través del menú Edición > Pegar. Que funcione dependerá de tu versión de PhotoShop. Nosotros lo hemos probado con la versión 6 y no ha habido ningún problema.
Otra cosa que puedes hacer para llevarte la imagen directamente a PhotoShop, una vez hayas creado el lienzo, es con una simple captura de pantalla. Cuando tengas la imagen descargada en tu PC, ábrela con el visor de imágenes de Windows, la pones a pantalla completa, y le das al botón ImpPt para hacer la captura. También puedes hacer la captura directamente de Google Imágenes, aunque es recomendable que la abras en una ventana aparte antes de hacer la captura, para no recoger otros elementos de tu pantalla. Por último sólo tienes que pegar la captura tal y como os hemos explicado más arriba, y ajustar esta al lienzo para que sólo se quede la imagen.