Seguro que alguna vez cuando estabas leyendo una web te has dado cuenta de que la letra era demasiado pequeña, o de que te costaba leer la página que tenías delante, y has tenido que hacer zoom en el navegador, o incluso aumentar las DPI del propio sistema operativo para verlo con más claridad (aunque Microsoft fastidió esto último con Windows 10, a pesar de funcionar realmente bien en Windows 8)
Cada vez más resolución, pero letra más pequeña
Son en realidad dos factores los que están haciendo que cueste leer cada vez más las pantallas que tenemos delante. El primero es que, con el aumento de resolución de las pantallas, los desarrolladores tienden a hacer la interfaz más pequeña para que quepa más cantidad de contenido. En los monitores antiguos, a pesar de que tenían menor resolución, éstos tenían unas letras más grandes.

Tipos de letra cada vez más finos
El segundo y más claro factor es el tipo de letra y el color utilizado. En la última década se han ido poniendo de moda tipos de letra más sencillos y más estilizados. Anteriormente se utilizaban tipos de letra anchos en color negro sobre fondos blancos, y ahora también hay muchas páginas que cambian a tonos de gris oscuro o incluso azul para su tipo de letra.
El color, el factor clave que muchos no tienen en cuenta
Como comparación, un texto de color puramente negro (#000000) sobre fondo blanco (#ffffff) tiene un ratio de contraste de 21:1, que es el máximo que se puede conseguir. Las compañías tecnológicas tienen acordado que el mínimo que éste debe ser es de 7:1, de hasta tres veces menos. El negro completo sobre fondo blanco no se usa porque puede provocar problemas para los disléxicos. El negro completo se utiliza en Word por defecto, por ejemplo.
El problema es que el propio buscador de Google tiene las letras con un tono de gris (#545454) al 25% de camino entre el negro y el blanco, con un ratio de 7,57:1, rozando el mínimo legal. Es algo oscuro, pero no es negro puro.
En la página de Apple encontramos incluso algún texto escrito en un gris (#999999) a alrededor del 60% del camino entre negro y blanco, es decir, con una ratio de 2,61:1, muy por debajo del mínimo recomendado. El resto tienen un gris similar al que tiene Google en su buscador (#464646), pero hay que tener en cuenta que no utilizan blanco puro, sino que usan otro un poco más oscuro (#f5f5f5).

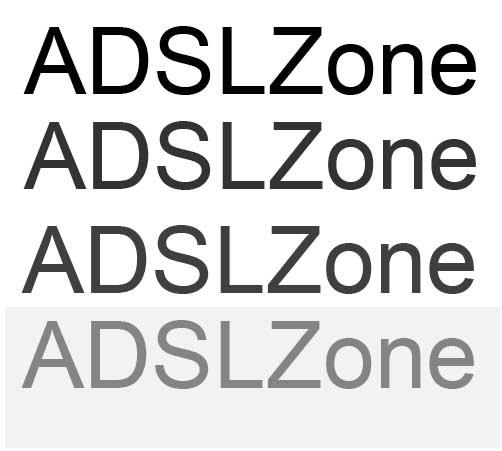
En ADSLZone, por ejemplo, utilizamos el gris oscuro (#464646) sobre fondo blanco puro (#ffffff), lo que da un contraste de 9,44:1, bastante por encima del mínimo. Para comparar, en el primer caso de la foto superior lo tenemos escrito en Word con ratio 21:1, el segundo tal y como sale en nuestra web con un ratio 9.44:1. El tercero es como saldría en Google con un ratio de 7.57:1, y por último cómo quedaría en la página de Apple, con un ratio de 2.61:1 sobre un fondo no 100% blanco (en torno a un 92% de blanco).

