Cuando somos amantes del diseño, bien en general, o bien del diseño gráfico, nos fijamos en todos los elementos en una imagen, un cartel, un texto o una web. Muchas veces nos llama la atención la tipografía utilizada para una web o una sección concreta y queremos saber qué tipo de letra es. Existen varias maneras de averiguarlo.
Está claro que el tipo de fuente en una página web es uno de los elementos más importantes para dotar de personalidad a todo el sitio web. También existen otros parámetros como las imágenes que lo acompañan, los colores utilizados, los logos y, en general, cualquier otro elemento estético o decorativo.
El texto es la parte que más contenido suele aportar en un sitio web, con permiso de imágenes y vídeos. Un tipo de letra que atraiga y además sea legible también es fundamental. Por lo tanto, si necesitas saber la letra que utiliza una web en concreto para descargártela de Google Fonts, o te pica la curiosidad, existen varios métodos para identificarla.
Inspeccionar fuentes desde el navegador
La forma más rápida de conocer la fuente de la web en la que estamos navegando es utilizar el Inspector del navegador. Esta herramienta te muestra el código utilizado para la web que es “traducido” por el navegador para mostrarnos la página tal y como la vemos.
Google Chrome
Cuando estás navegando en Google Chrome existen tres maneras de abrir el Inspector:
- A través del menú superior: pulsamos en Ver y abrimos Opciones para desarrolladores, hacemos clic en Inspeccionar elementos.
- Dentro de la web pulsamos CTRL. + MAYUS + I en Windows o ALT + CMD + C en macOS.
- Sobre el texto hacemos clic con el botón derecho y pulsamos en Inspeccionar.
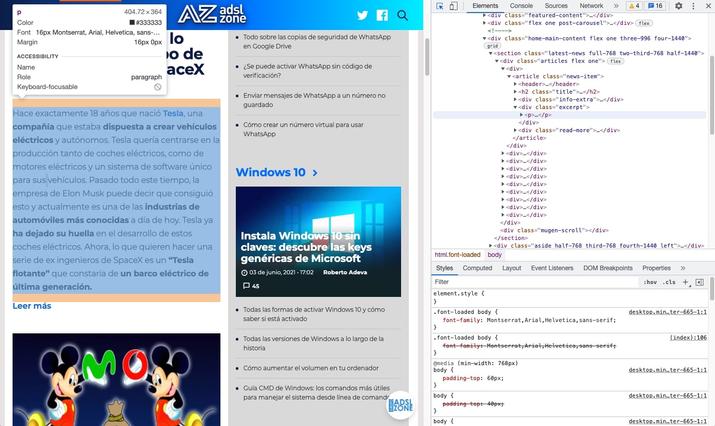
Una vez abierto verás cómo la pantalla de Chrome se divide en dos, en la parte izquierda sigues viendo la web y en la derecha todo su código. Solo con desplazar el cursor del ratón sobre los diferentes elementos de la web verás toda la información en código HTML y CSS en el Inspector.
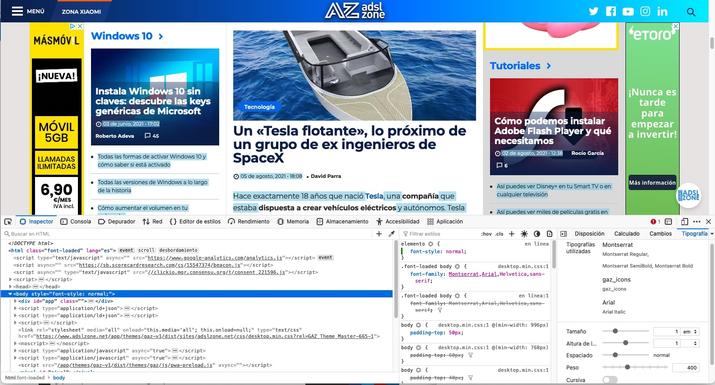
En versiones anteriores tenías que “bucear” en el texto para encontrar los nombres de las fuentes de cada sección. Ahora es mucho más sencillo porque te aparece directamente en pantalla sobre el propio texto. En este caso, el cuerpo del artículo está editado con Montserrat y tiene 16 píxeles de tamaño.
Si colocamos el cursor del ratón sobre el título del artículo relacionado del margen derecho veremos cómo cambia el tipo de fuente, en este caso a 20 píxeles de tamaño.

Safari
Los usuarios del navegador web de Apple podemos acceder al Inspector de elementos de otras tres formas similares a como lo hacemos en Chrome:
- Yendo al menú superior según esta ruta: Desarrollo / Mostrar inspector web.
- Pulsando ALT. + CMD. + I en el teclado (macOS).
- Haciendo clic con el botón derecho del ratón sobre el texto de la web y pulsando en Inspeccionar elemento.
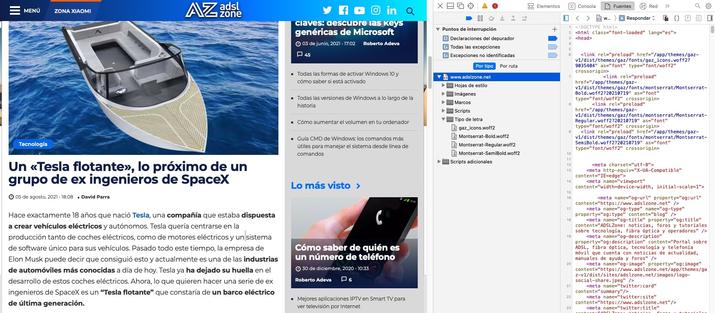
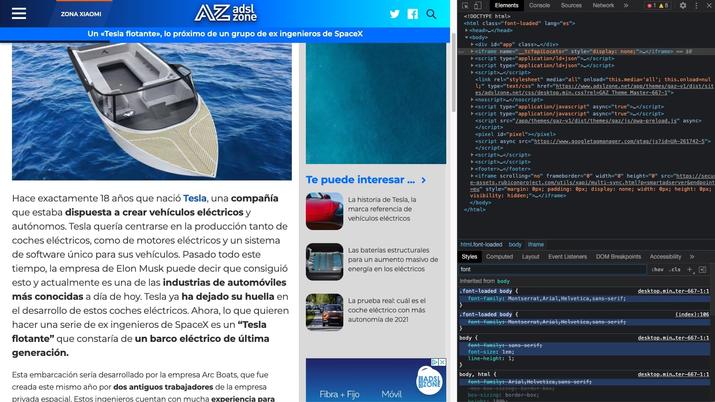
En este caso, el Inspector de Safari no es tan intuitivo como lo es Chrome. También se divide la pantalla en dos mostrando la web a la izquierda y el Inspector a la derecha, pero no nos va a mostrar la fuente directamente cuando pasemos el ratón por el texto.
Por lo que, en vez de analizar el código directamente, pulsaremos en el botón Fuentes del menú superior del Inspector. Éste mostrara un menú lateral en la parte izquierda, desplegamos Tipos de letra y veremos las fuentes utilizadas en la web.

Microsoft Edge
Microsoft Edge es otra de las herramientas de navegación más utilizadas, después de Google Chrome y Safari. Este navegador se ha ido actualizando a lo largo del tiempo hasta conseguir una gran aceptación por parte de los usuarios de Windows, de tal manera que algunos de ellos se han decantado por utilizar de forma predeterminada Edge ya que ahora está mucho más optimizado e integra la Inteligencia Artificial llamada Copilot. Sea como fuere, podemos saber el tipo de letra que se encuentra en una web con tan solo realizar unos pasos muy sencillos, similares incluso a los de Google Chrome.
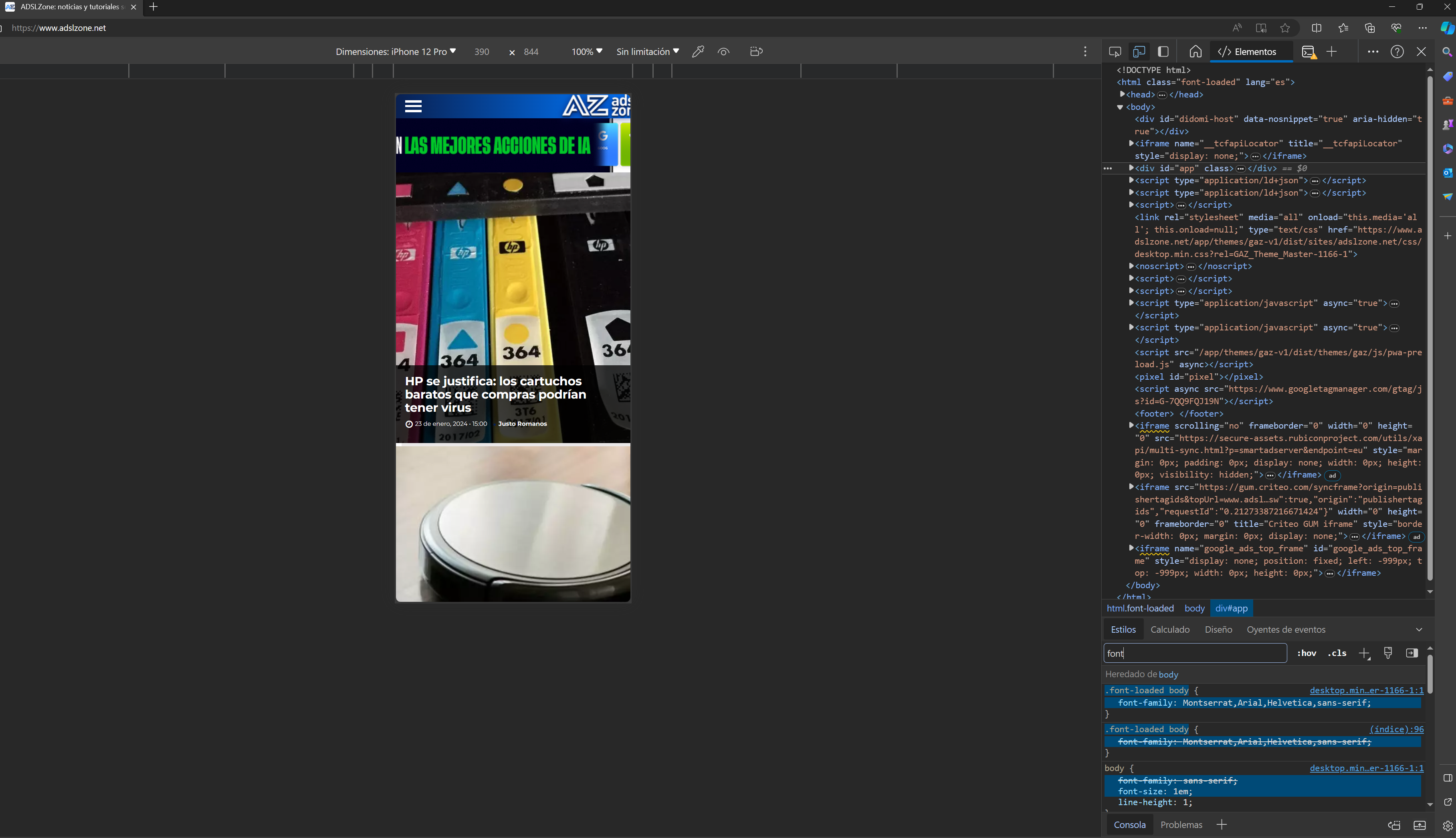
Cuando abrimos el navegador Microsoft Edge y nos metamos en una página web, debemos realizar los siguientes pasos para comprobar cuál es la fuente que se usa:
- Abrir el portal web.
- Hacer clic derecho con el botón del ratón en cualquier parte de la pantalla.
- Pulsar en Inspeccionar.
- Deslizarse hasta abajo del menú Inspeccionar y seleccionar la pestaña Estilos.
- En la barra de búsqueda de filtro escribir la palabra «font».
- A continuación, aparecerá el comando font-family con el tipo de letra que se usa en esa web.
Este menú de Inspeccionar se conoce como DevTools, con opciones de desarrollado web con el que se puede editar archivos de origen y crear proyectos. Además de la información sobre la fuente, también podemos encontrar otro tipo de datos como el peso, el color, el tamaño, la anchura, etc.
Otra de las formas de abrir el menú de Inspeccionar sin necesidad de usar el ratón es mediante la combinación de teclas MAYUS + F10. Así, se nos abrirá el mismo menú contextual que si clicáramos con el botón derecho del ratón. Pero si queremos dirigirnos a pantalla de desarrollo directamente, deberemos pulsar en esta combinación CTRL. + MAYUS + I si estamos en un ordenador de Windows, o en esta Comando+Opción+I si disponemos de un Mac.

Mozilla Firefox
El Inspector de Firefox también se puede invocar de tres maneras:
- Desde el menú superior Herramientas / Herramientas del navegador / Herramientas para desarrolladores web.
- Con el acceso directo CTRL. + MAYUS. + C en Windows o ALT + CMD + I en macOS.
- Botón derecho del ratón y pulsar en Inspeccionar.
En este caso se nos desplegará el Inspector en la parte inferior de la pantalla del navegador con tres secciones. Para ver toda la información de la tipografía tenemos que pulsar en el botón Tipografía de la columna de la derecha.

Opera
Opera es un navegador web con un diseño alternativo, aunque tampoco demasiado diferente al resto. Se accede al Inspector de elementos de esta manera:
- Pulsando en Autor en la barra de menú superior y después en Herramientas de desarrollo.
- Pulsando en el teclado CTRL. + MAYUS. + I en Windows o ALT + CMD + I en macOS.
- Botón derecho del ratón e Inspeccionar elemento.
Se nos abrirá el Inspector en la mitad derecha de la ventana de Opera. Para ver la información relativa a la fuentes, lo que vamos a hacer es escribir FONT en la barra Filter de la parte inferior de la sección Styles (estilos). De esa manera veremos de forma resaltada toda la información relativa a los tipos de letra de la web.

Con extensiones para el navegador
Estas aplicaciones nos facilitan algunas tareas haciéndolas de forma más rápida y añadiendo funcionalidades extra.
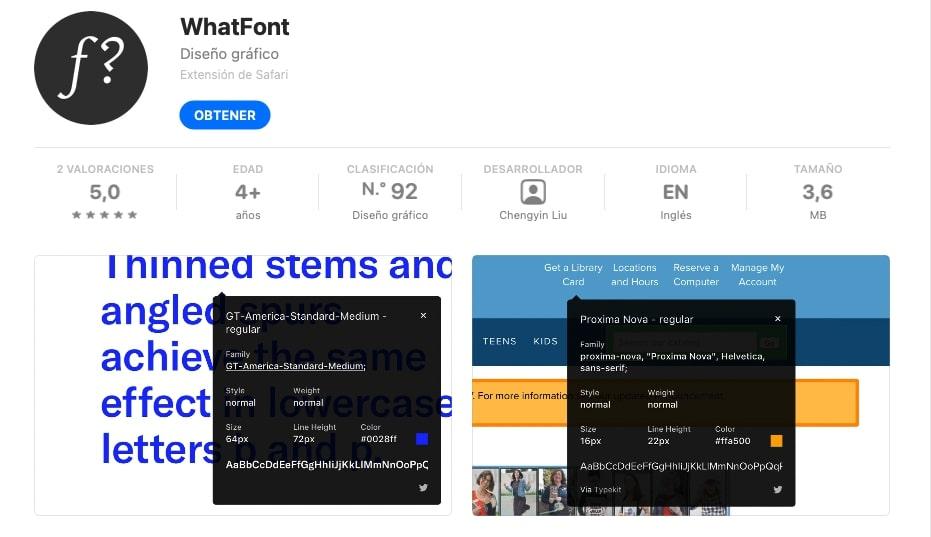
WhatFont
Se trata de una extensión que te facilitará el proceso de saber qué tipo de letra emplea una web. Si es algo que no necesitas ver a menudo puedes utilizar el inspector del navegador web tal y como explicamos arriba.
Sin embargo, si por temas profesionales o de curiosidad te gusta saber las tipografías que se están mostrando en tu navegación solo tienes que activar la extensión pulsando sobre su icono (una vez la hayas instalado) y se irán mostrando sobre la pantalla los tipos de letra según vayamos colocando el cursor del ratón en un texto u otro. La única pega es tener que desactivarla cada vez que la usemos para que no nos molesten las ventanas flotantes con la información de la letra.

Si solo queremos saber el nombre de la tipografía solo debemos, al igual que en el paso anterior, pinchar sobre el icono de WhatFont y pasar el ratón sobre la letra sin necesidad de hacer click. Ahí nos aparecerá un pequeño recuadro con solo el nombre de la tipografía. Con ella tenemos consideraciones como esta:
- Es una herramienta muy sencilla de usar y no tiene ninguna complicación.
- Podemos saber el tipo de letra que hay en una página web, pero no en una imagen.
- Si te dedicas al diseño web, es una de las extensiones que no puede faltar en tu navegador.
- Es gratuita.
Está disponible tanto para Google Chrome como para Safari.
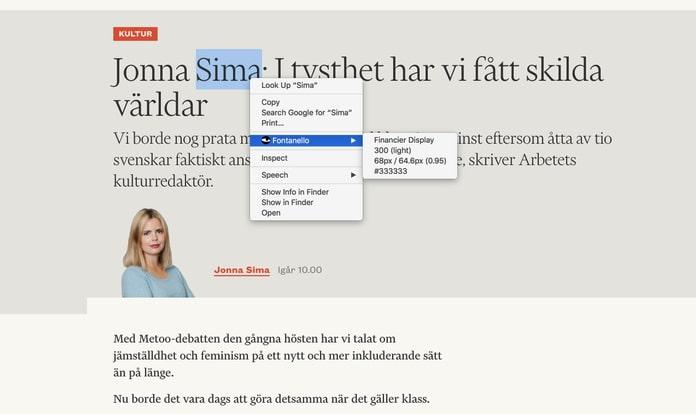
Fontanello
Otra de las extensiones más utilizadas para identificar el tipo de letra de una página web. Una vez hayas instalado esta extensión, que está disponible para Google Chrome y Mozilla Firefox.
Solo tienes que pulsar con el botón derecho del ratón sobre el texto seleccionado del que quieres averiguar la fuente. Verás que en el menú secundario tienes un desplegable llamado Fontanello, al desplegarlo verás la información sobre el nombre de la fuente, su estilo (delgada, normal, negrita…), el tamaño y color con su código hexadecimal.
Aunque no tenga una estética tan visual como WhatFont es verdad que es menos invasiva, no tienes necesidad de andar activando y desactivando la extensión.

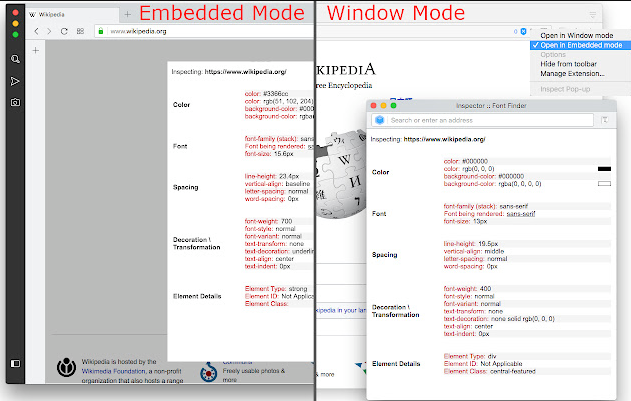
Font Finder
Esta extensión fue creada inicialmente para Firefox, aunque actualmente también se puede encontrar en Chrome. Su funcionamiento es verdaderamente sencillo: una vez que hayas instalado esta extensión en el navegador, solo tendrás que pulsar encima del icono para activarla. A continuación, simplemente tendrás que seleccionar el texto de la web cuya tipografía te interese. Al hacer clic, se abrirá una ventana con información detallada sobre las características de dicha fuente. Es decir, su color, la tipografía, la decoración, el tipo de espaciado así como otras particularidades relevantes.
De igual forma, gracias a Font Finder podrás descubrir algunos aspectos como la altura de la línea, la alineación vertical, el espaciado entre letras y palabras, la sangría, la alineación o las variantes de la fuente. Es por ello que es una herramienta bastante precisa y concreta, especialmente para trabajar con fuentes de páginas web. Esta herramienta fue creada para diseñadores, tipógrafos y desarrolladores, aunque cualquier usuario (sin importar sus conocimientos previos) podrá utilizarla fácilmente.
No obstante, es importante destacar que esta extensión no detecta las tipografías de las imágenes. Por tanto, si estás buscando una herramienta que además te permita conocer las tipografías de determinadas fotos o diseños, tal vez deberías valorar otras opciones.

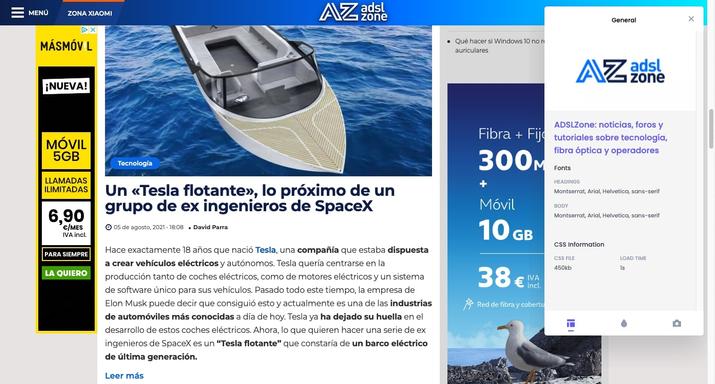
CSS Peeper
Quizá sea la opción más estética y cómoda de todas. Una vez hayamos instalado la extensión, solo disponible en Google Chrome, no tenemos más que pulsar en su icono cuando queramos averiguar la fuente de la web donde estemos navegando.
Se nos abrirá una ventana emergente en el lateral derecho con toda la información dividida por tipos: título, subtítulo, cuerpo…

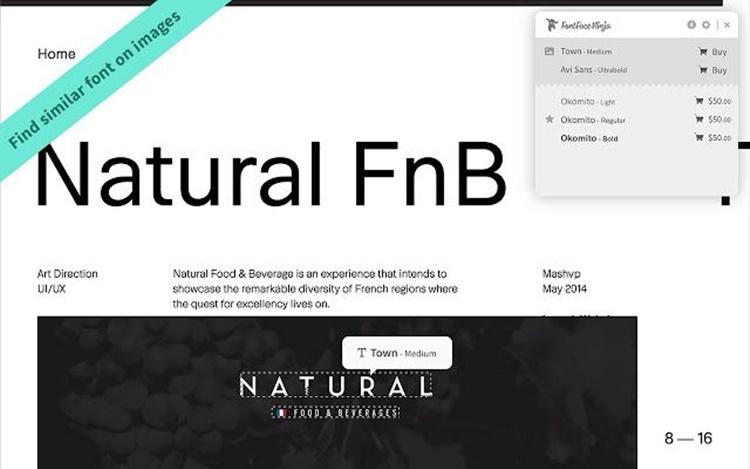
FontFace Ninja
Otra de las grandes muestras que contamos a modo de extensiones para averiguar el tipo de letra que podemos tener en una página web, y que es también muy utilizada, es la de FontFace Ninja, la cual se ha hecho de saber como una de las más completas.
Hablamos así de FontFace Ninja que podemos usar para identificar fuentes fácilmente, y una que ofrece mucho más valor en comparación con WhatFont, por ejemplo. Para utilizarla basta con clicar sobre su icono de extensión y esta generará una lista de todas las fuentes dentro de una página; será bastante útil cuando se trata de conocer todos los detalles de un vistazo.
Un aspecto a valorar es que con esta, y a diferencia de otras que hemos conocido anteriormente, entre sus aspectos destaca porque esta sí que es capaz de identificar fuentes dentro de las imágenes, lo que la hace ser una herramienta excelente para la mayor parte del tiempo. Después de hacer clic en el icono de la extensión Fontface Ninja, haz clic en una imagen y generará los resultados después de unos segundos.
Puedes añadir FontFace Ninja a Chrome aquí y a Safari aquí.

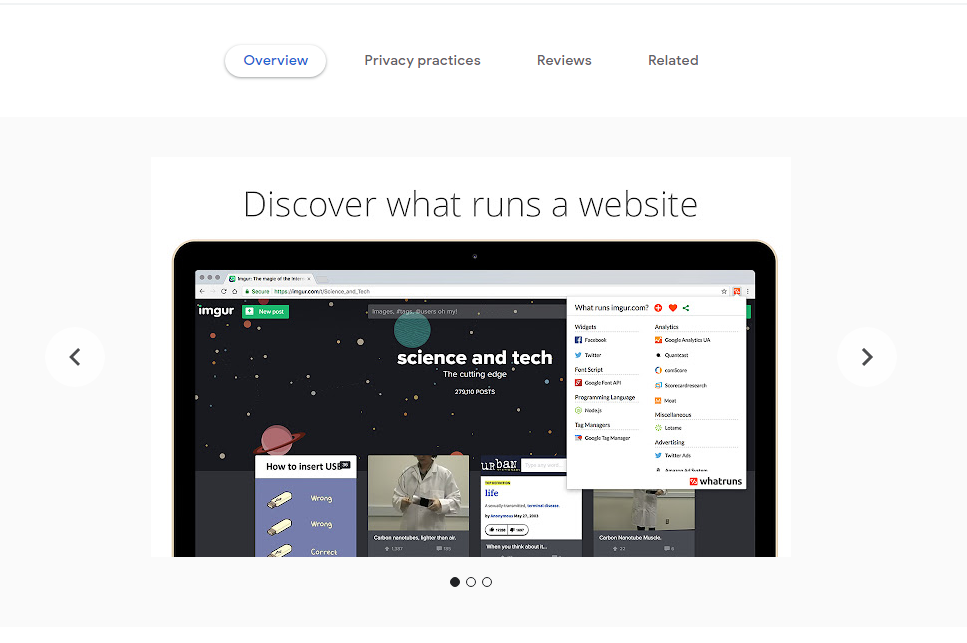
WhatRuns
WhatRuns está hecho para desarrolladores web, así que debemos estar precavidos cuando instalaremos esta extensión. WhatRuns conseguirá sacar que simplemente información sobre la fuente. Esta extensión es perfecta para alguien que crea una página web, ya que puede darnos información sobre la fuente, así como herramientas de análisis y complementos de WordPress.

Su instalación es bastante sencilla. Tan solo tendremos que descargarla de la tienda de extensiones para Chrome, introducir la URL de la web que queremos escanear y listo. WhatRuns nos mostrará una lista de todas las fuentes utilizadas en esa página web, así como otra información como el tamaño, el peso y el estilo. Así que tendremos que saber identificar qué es lo que buscamos entre todos esos datos.
FontPicker
FontPicker es perfecto si no te sientes cómodo con los ordenadores y solo quieres saber qué fuente usan en una página web. FontPicker es fácil de instalar y usar. No requiere ninguna herramienta que necesite la ayuda de un desarrollador web ni nos da ninguna información que no deseemos.

Una vez instalado FontPicker, lo activaremos para que analice cada web que visitemos. Así solo tendremos que hacer clic con el botón derecho en cualquier texto y en «detalles de la fuente» para obtener más información al respecto, como el tamaño, el peso y el estilo.
Con herramientas web
En este caso vamos a mostrar unas aplicaciones web que nos ayudarán con los tipos de letra en documentos con formato de imagen. Por lo que necesitaremos hacer una captura de pantalla de la web previamente.
La herramienta para captura de pantalla en Windows 10 se activa pulsando WIN. + MAYUS. + S, en macOS pulsaremos MAYUS. + CMD + 4 y seleccionamos la superficie de la pantalla que queremos capturar.
MyFonts
Entrando en esta herramienta de la web MyFonts.com podremos subir una imagen y MyFonts la analizará para averiguar qué fuentes se han utilizado en su diseño.
Solo tenemos que arrastrar la imagen sobre la pantalla de MyFonts o pulsar en el botón Upload an image y elegir el archivo en nuestro disco duro.

Matcherator
De la misma forma que WhatTheFont, con Matcherator también podremos analizar las tipografías empleadas en una web, en una captura de pantalla de una web para ser más exactos.
Subimos el archivo y Matcherator nos solicitará que seleccionemos la parte de la imagen que queremos analizar. Solo nos queda pulsar el botón Matchearete It! Y veremos los estilos de la imagen.

Whatfontis
What Font Is es la tercera herramienta de la web que nos dirá el tipo de letra utilizado en una imagen. Para ello podemos subir la captura pulsando en el enlace Browse by clicking here o arrastrando la imagen directamente a la pantalla.
La opción extra que incluye What Font Is es que puedes incluir la url de cualquier imagen en una web y, si contiene texto, esta aplicación lo analizará.

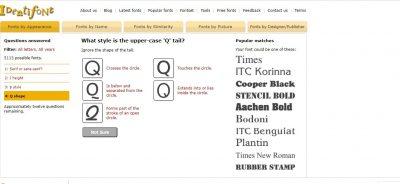
Identifont
A través de esta página web podrás descubrir de qué tipografía se trata, aunque con un enfoque diferente. De hecho, lo que hace esta plataforma es realizar preguntas concretas sobre la forma de la letra o la fuente (por ejemplo, si utiliza líneas curvadas, está en formato negrita o si hay separación entre líneas). De esta forma, la web va descartando hasta «acertar» con la tipografía que estás buscando, pues cuentan con 5.113 fuentes diferentes.
Si bien no es la herramienta más práctica de todas (sobre todo si no tienes demasiados conocimientos sobre diseño o tipografía), es una web con la que podrás aprender dichos conocimientos al mismo tiempo que te diviertes, pues su funcionamiento es similar a un juego. Además, también es idónea para averiguar qué fuente tipográfica podría funcionar en tu página web o proyecto. Eso sí, actualmente se encuentra en inglés, por lo que si no te mueves en este idioma es posible que te cueste entender algunas de las preguntas.

PrintWorks Bowfin
A través de esta web podrás descubrir una gran cantidad de información y detalles sobre la fuente que estás buscando. Además, también ofrece otras funciones, como una guía para aprender a identificar determinadas fuentes o letras. Al igual que Identifont, la web se encuentra en inglés, por lo que sí o sí deberás manejarte en este idioma. Y, aunque ambas webs funcionan de una forma muy similar, esta es un poco más intuitiva y precisa.
Para averiguar el tipo de letra, no será necesario que te vayas a ningún menú lateral o que vayas página por página, ya que toda la información se encuentra en la misma página principal.

Font in Logo
Font in logo es una página web para curiosos más que para uso profesional. No analiza la web, ni tampoco una imagen que contenga texto. Se trata más bien de una base de datos de logos de las marcas más conocidas y nos muestra el nombre de las tipografías que hayan en esos logos.
Para ello utilizaremos el buscador, introducimos el nombre de una marca (Coca Cola, Nutella, Chanel…) y nos aparecerá el logo junto con el nombre de la tipografía.
En la mayoría de los casos estas fuentes son exclusivas, están protegidas con Copyright y se han diseñado exclusivamente para ese logo. Es por esto que puede estar prohibido utilizarlas con fines comerciales. En cualquier caso, si pulsas sobre el logo verás más información sobre el tipo de letra y podrás descargártela en tu ordenador.

Con apps
Otra forma con la que podemos identificar las diferentes tipografías de una página web es con el uso de apps móviles. A continuación revisamos las más populares para Android e iOS.
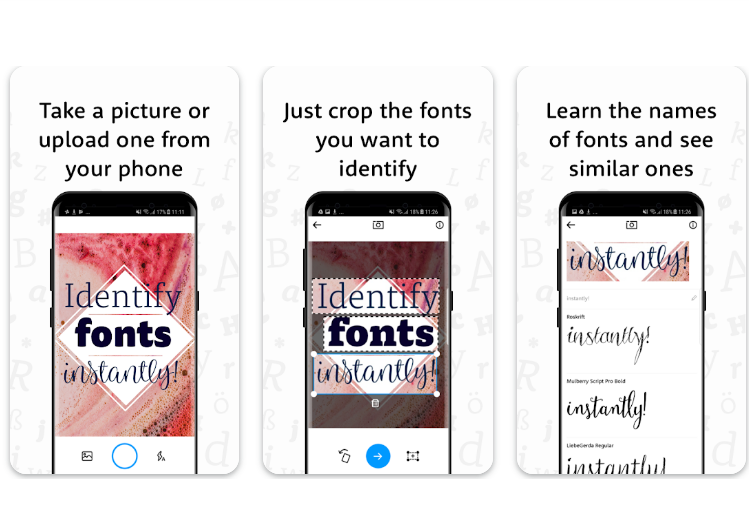
WhatTheFont

Esta aplicación funciona aplicando la Inteligencia Artificial en las búsquedas visuales y permite revisar las fuentes de cualquier página web y también de fuentes offline si les tomamos una fotografía. La app enviará la foto a su base de datos y te proporcionará la fuente más cercana a incluida en la página o foto analizada.
Además, esta app incluye también diferentes pruebas gratis de distintas fuentes web y una amplia oferta especializada y paquetes originales de tipografías para su adquisición.
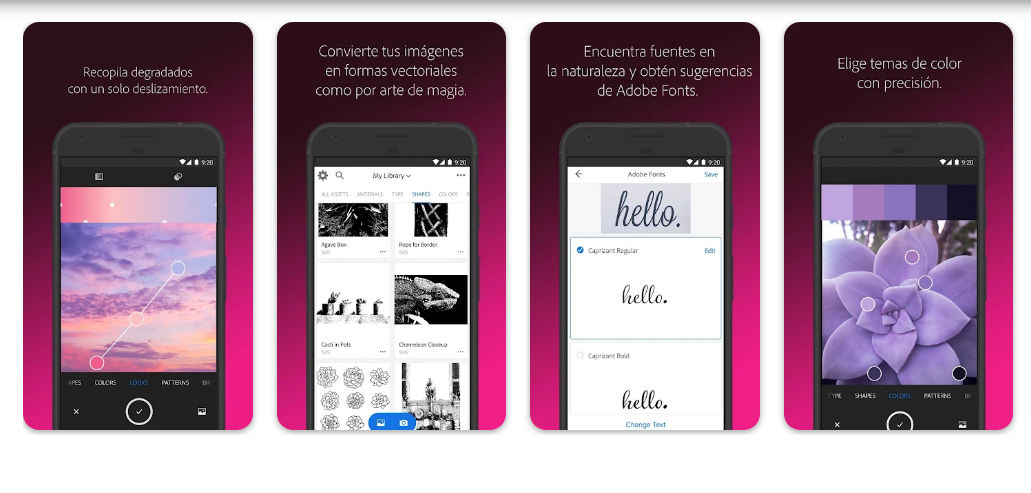
Adobe Capture

Si bien es una app más pensada para el diseño gráfico, esta aplicación, disponible para Android y para iOS de forma gratuita te permite, de forma parecida a la búsqueda basada en imágenes, buscar tipos de letra similares utilizando una imagen base, tomando una foto o simplemente haciendo una captura de pantalla a la página web que nos interesa revisar.
Esta app también permite encontrar fuentes parecidas a la que nos interesa y después sincronizarlas con Creative Cloud para usarlas después en Photoshop o en Illustrator. Además, la app permite hacer búsquedas de diferentes familias de fuentes, estilos o colecciones tipográficas.