Hoy en día casi cualquier persona puede ponerse manos a la obra y diseñar su propia página web para posteriormente subirla a la Red. Existen herramientas profesionales para los usuarios más avanzados así como aplicaciones más sencillas aptas para los noveles en estas lides.
Como todos sabréis, ya se trate de un gran proyecto o de un blog más sencillo, la mayoría de los portales por los que nos movemos en Internet tienen un factor en común que supone uno de sus factores más representativos e importantes, hablamos de las fotografías. Por esta razón el correcto uso de las imágenes en todo tipo de diseños web será de gran importancia a la hora de lograr, no solo que nuestro nuevo portal sea más o menos atractivo, sino para optimizar su carga y posterior navegación por el mismo.
En la actualidad disponemos de multitud de formatos por los que decantarnos, aunque cada uno de ellos cuenta con una serie de características que lo convierten en más o menos adecuado, dependiendo de nuestras pretensiones y necesidades. Es por todo ello por lo que a continuación os vamos a mostrar las principales diferencias existentes entre los formatos fotográficos más extendidos hoy en día. De este modo cuando nos encontremos ante la tesitura de elegir entre un tipo u otro, podremos tener una idea más exacta del que no s puede resultar más interesante en cada caso. Esto es algo que nos puede suceder ya sea en el diseño web, el uso de dispositivos fotográficos, la conversión de imágenes, el transporte o envío de las mismas, etc.
JPEG (Joint Photographic Experts Group)
Como la mayoría de vosotros ya sabréis, el JPEG es el formato fotográfico más extendido hoy en día, especialmente en todo lo relacionado con los entornos web, aunque no siempre tiene que ser la mejor opción. Este formato se creó ante la necesidad de utilizar formatos de archivo comprimidos para facilitar su transporte, algo que se ha aprovechado a la hora de optimizar su carga en Internet. Esto se debe fundamentalmente a que cualquier web requiere imágenes no muy pesadas. Su funcionamiento se centra en que su propio algoritmo, cuando guardamos una imagen en este formato, hace un rastreo de cada línea de píxeles y, si por ejemplo encuentra en una línea dos píxeles contiguos muy parecidos en su colorimetría, decide cuál guardar y cuál eliminar.

Esto supone un ahorro importante en cuanto a su «peso», aunque claro, también presenta ciertos inconvenientes. Es aquí donde entre en juego algo tan importante como la calidad final de la imagen, algo que podemos personalizar en muchos programas de tratamiento fotográfico. De hecho cuando nos preguntan por la calidad del archivo, especificamos el nivel de sustitución deseado, cuanto más bajo, menor será la calidad de la fotografía, aunque lo mismo sucederá con su «peso».
TIFF (Tagged Image File Format)
Por el contrario, el formato TIFF fue diseñado para guardar imágenes en alta resolución cuya principal característica con respecto al caso anteriormente mencionado, es que aquí no tendremos pérdida de píxeles. Con esto os queremos decir que, por muchas veces que abramos, cerremos o volvamos a guardar el documento en cuestión, este permanece inalterable, algo que no sucede en JPEG. Otra ventaja que nos presenta con respecto a otros es la posibilidad de ser manipulados y almacenados por capas, lo que facilita ostensiblemente su uso por aquellos usuarios más avanzados.
Por lo tanto el TIFF es uno de los más adecuados para mostrar en un portal imágenes de alta calidad, o, en multitud de ocasiones, este es un formato que se suele utilizar para llevar a cabo montajes y proyectos previos y, debido a su «peso» mayor al de otras alternativas, posteriormente ser convertidos a otros más livianos.
GIF (Compuserve GIF)
Quizá lo más representativo de este formato es que se compone de un mapa de bits de hasta 256 colores, 8 bits, lo que significa que la imagen que guardamos con esta extensión tan solo podrá estar compuesta de un máximo de 256 tonalidades de color, lo que limita su realismo y calidad. Si bien esta puede ser en parte lograda tras una buena utilización y optimización de niveles de colorimetría y compresión, algo que encontraremos en los ficheros resultantes es un, en ocasiones, evidente granulado.

Por lo tanto y debido a que son muy livianos, suelen ser usados en la animación, ya que el formato permite la inclusión de diferentes pantallas en un mismo archivo para crear ese efecto de movimiento. Del mismo modo cabe destacar que este es el formato más adecuado a la hora de realizar transparencias, ya que permite adjudicar a uno de los 256 píxeles mencionados la función de transparencia, lo que posibilita su integración en la imagen resultante.
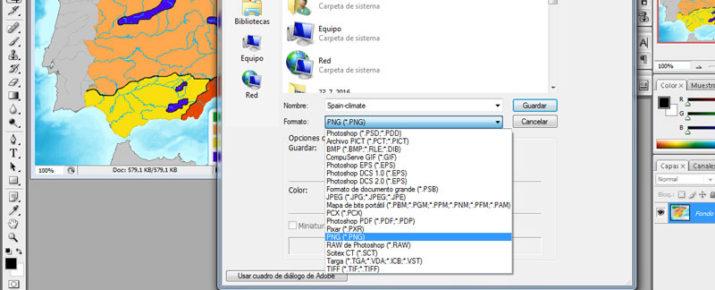
PNG (Portable Network Graphics)
Para terminar os hablaremos de PNG, un formato que debido a sus características se puede decir que es comparable en cuanto a prestaciones y usos a los mencionados JPEG y GIF. Al igual que sucedía en el caso anteriormente mencionado, este también dispone de un mapa de bits, aunque en este es algo mejor que el de GIF, ya que puede alcanzar hasta los 24 bits de profundidad de color por los 8 bits del GIF, incluso si el GIF lo descargamos de Google. Asímismo. cabe destacar que. aunque admite la compresión, no sufre pérdidas de datos tras la misma, como sucedía en JPEG.
De este modo se evita el «ruido» y pixelación en las imágenes, algo habitual en los mencionados anteriormente. Este es un formato que en el diseño web en ocasiones es utilizado para la creación de iconos, logos, tipografías, gráficos vectoriales convertidos a mapas de bits o en transparencias.